이번 글에서는 네트워크에서 자동차가 다닐수 있는 도로역할을 하는 링크와 커넥터 그리는 법에 대해서 설명할 것이다.
먼저 링크를 그리는 법은 좌측 "Network Objects"에서 Links를 클릭한 뒤 지도 위에 따라 그리면 된다.
링크를 그릴때는 마우스 오른쪽 버튼을 이용해서 시작점에서 끝점까지 차량 진행방향으로 드래그 해주면 된다.
만약 오른쪽버튼을 눌렀을때 링크가 그려지지 않고 옵션창이 뜨면 다음과 같이 설정을 바꾸도록하자.
(Edit → User Preferences) → (GUI → NetworkEditor → 'Create a new object' 클릭)

1. 링크 그리는 법
링크를 그릴때는 시작점과 끝점을 직선으로 길게 그린다.
링크를 시작점과 끝점을 그리면 아래와 같은 link설정 창이 활성화되며, 여기서 다양한 링크 속성(링크 통행특성, 표출방식, 높이 등)을 설정할 수 있다.
본 글에서는 가장 기초적인 링크 생성을 목적으로 하기 때문에 차선수 및 차선폭만 조절해보자.
Num. of lanes에서 차선수를 정할 수 있으며, 아래 lanes탭을 보면 각 차선별 Width(폭)을 조절할 수 있다.
이후 Ok 버튼을 누르면 링크가 생성된다.

다음으로는 직선으로 그려진 링크의 선형을 변형 시켜야한다.
도로의 선형을 변형하기 위해서는 링크 위에서 오른쪽버튼을 누르면 노란색 점이 생성된다.
이 점을 드래그하여 베이스맵을 따라 알맞은 위치에 놓으면 된다.

이때, 링크가 실제도로와 같은 이미지를 갖고있어서 선형을 파악하기 어렵다면 "Ctrl + A"를 눌러보자.
이제 도로이미지 였던 아래 이미지처럼 링크가 선으로만 표현이 되어 그리는데 한결 수월할 것이다.

2. 커넥터 그리는 법
커넥터는 말 뜻 그대로 이어주는 object로써 링크와 링크를 이어주는 역할을 수행한다.
커넥터를 그리는법은 링크와 같은 방법이다.
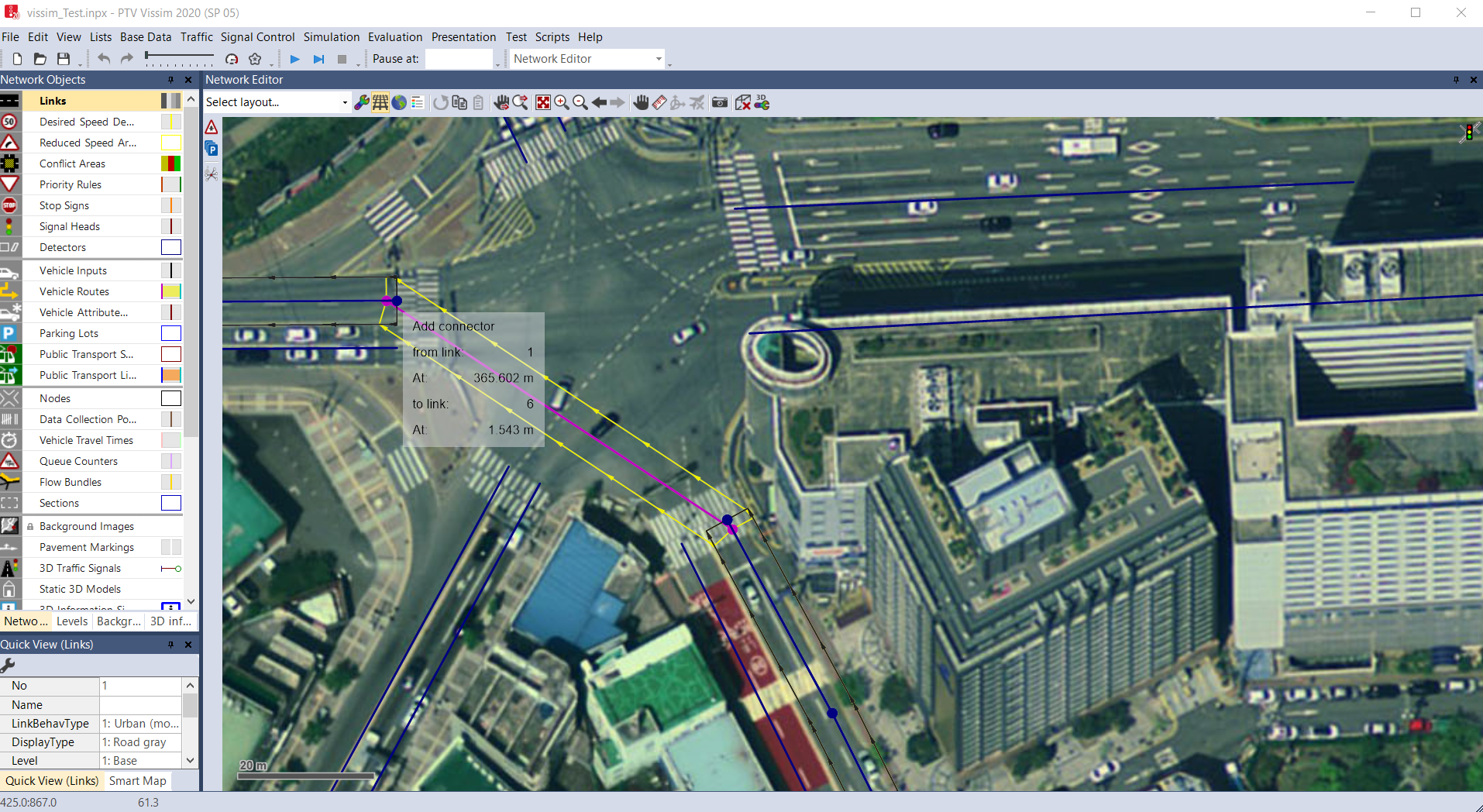
하나 다른점이라면, 링크와 링크를 이어주는 역할을 하기 때문에 링크에서 링크로 클릭 & 드래그를 하여야만 아래처럼 보라색 선의 커넥터가 생성된다.

커넥터를 그리면 아래와 같은 설정창이 뜬다.
주요 사항으로는 Spline과 Lane 1과 Lane 2의 차이이다.
먼저 Spline은 커넥터 사이에 몇개의 점을 추가로 만들어 곡선을 더 유려하게 표현해준다.
너무 큰 숫자는 vissim의 용량을 키워 좋지않으니 8 ~ 15 사이의 적당한 값을 넣어주도록하자.
다음으로는 Lane의 차이다.
우리나라에서는 중앙선과 가까운 쪽부터 바깥쪽으로 1차선, 2차선, 3차선 ... 으로 진행된다.
VISSIM내에서는 반대이다. 중앙선과 가장 먼 가장 바깥에서부터 안쪽으로 1차선, 2차선 3차선 ... 으로 적용된다.
예를들면, 총 2차선 도로에서 Lane 1은 중앙선으로부터 가장 멀리있는 차선을 의미한다. 이를 유의하기 바란다.


이와 같은 방식으로 링크와 커넥터를 베이스맵을 따라 도로 선형을 잘 표현하여 시뮬레이션에 기초가 되는 네트워크를 만들어보자.
'Study > Vissim Tutorial' 카테고리의 다른 글
| [Vissim Tutorial] Vehicle route (2) | 2021.01.31 |
|---|---|
| [Vissim Tutorial] Link/Connector-tips (0) | 2021.01.24 |
| [Vissim Tutorial] Basemap -3 (0) | 2021.01.12 |
| [Vissim Tutorial] Basemap -2(Photomerge) (0) | 2021.01.10 |
| [Vissim Tutorial] Basemap -1 (0) | 2021.01.09 |



댓글